0.はじめに
0-0.ごあいさつ
こんにちは!
今回はちょっとおふざけ回「AIにコード書かせてみた」です。
実際に実務で書いてきたようなコードを、AIに書いてもらいました。
「AIによってプログラマは不要に」なんて説も聞こえてくる昨今ですが
果たして人気AIサービスの実力や如何に。
0-1.使用するAIチャットボットについて
2023年1月現在、話題沸騰のChatGPTを使っていきます。
ChatGPT公式
「平気で嘘ついてくる」等の評価もありますが、
はたして日常業務アプリのコーディングの場合はどうでしょうか。
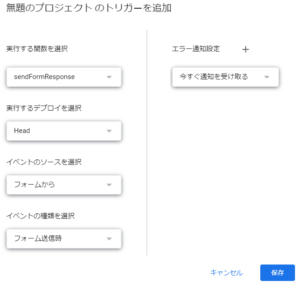
1.Googleフォーム自動回答
最初の設問はこちら。
chatGPT選手の回答コードはこちら!
function sendEmail(e) {
var email = "youremail@example.com"; // Change to your email address
var subject = "New Response to Google Form";
var body = "A new response was submitted to the Google Form.\n\n";
for (var i = 0; i < e.values.length; i++) {
body += e.namedValues[Object.keys(e.namedValues)[i]].toString() + "\n";
}
MailApp.sendEmail(email, subject, body);
}
/**chatGPTがこのコードを書いてくれた後に付属していた補足コメント This code uses the sendEmail method from the MailApp class to send an email with a specified subject and body. The body of the email contains all the responses submitted in the Google Form. To use this code, create a new Google Apps Script project, paste the code into the script editor, and save the project. Then, go to the Google Form, click on the "Responses" tab, and select "Get pre-filled URL." This will open the form with sample data filled in. Click the "Submit" button to trigger the function and send an email.*/いかがでしょうか。
パッと見、よく書けているように思いますが
私の環境ではエラーを吐きましたw
e.valuesが不正、とのことですが本論から逸れるので省きます。
constやletを使用しないところや、
for文の中身が少し冗長なのが気になりますが
動かなかったことは別として、要望通りの方向性でコードを書けていることは分かります。
ただ、当然のことですが
必ずしも動くものが返ってくるわけではない
ということは念頭に置いておく必要がありそうですね。
2.スプレッドシート更新時通知
次の設問はこちら。
その入力された内容をメール送信するGASを書いてください
chatGPT選手の回答コードはこちら!
function sendInvoiceEmail() {
// Get the active spreadsheet and the last row
var sheet = SpreadsheetApp.getActiveSheet();
var lastRow = sheet.getLastRow();
// Get the values of the last row in an array
var rowValues = sheet.getRange(lastRow, 1, 1, sheet.getLastColumn()).getValues()[0];
// Assign the values to variables for use in the email
var date = rowValues[0];
var invoiceNum = rowValues[1];
var clientName = rowValues[2];
var description = rowValues[3];
var quantity = rowValues[4];
var rate = rowValues[5];
var amount = rowValues[6];
// Create the email subject and body
var subject = "Invoice #" + invoiceNum + " for " + clientName;
var body = "Dear " + clientName + ",<br><br>" +
"Please find attached the invoice for " + description + " with the following details:<br>" +
"<b>Date:</b> " + date + "<br>" +
"<b>Invoice #:</b> " + invoiceNum + "<br>" +
"<b>Description:</b> " + description + "<br>" +
"<b>Quantity:</b> " + quantity + "<br>" +
"<b>Rate:</b> " + rate + "<br>" +
"<b>Amount:</b> " + amount + "<br><br>" +
"Thank you for your business!<br><br>" +
"Best regards,<br>Your Name";
// Send the email
MailApp.sendEmail(clientEmail, subject, body, {htmlBody: body});
}
/**
* chatGPTがコードを書いた後に残してくれた補足
Note: This example assumes that you have a column with the client's email address
in the spreadsheet, and that you have set the variable clientEmail
to the appropriate email address in the script.
You can run this script by selecting Run > sendInvoiceEmail in the
Google Apps Script editor, or by setting a trigger to run the script
automatically whenever a new row is added to the spreadsheet.
*/
はい。いかがでしょうか。
実はこの設問の前に、興味本位で別の質問をしておりまして、
「スプレッドシートを使って請求書のフォーマットを作成してください。」
というやり取りがあったからか、前提が請求系SSになっちゃってます。
このコードも一応使えそうですね。
特に指定していないのにbタグで「日付」「ナンバー」などを太字にするなど、
見やすさにも配慮が届いたコードになっています。
ありがたい気遣いですね。
3. 1000件ある社内のGoogleグループを全件管理するシート作って!
3-1.質問側に問題があるパターン
次の設問はこちら。
スプレッドシートに貼り付けるGASを書いてください。
グループの総数は約1000件あり、増加しても問題ないコードにしてください。
chatGPT選手の回答コードはこちら!
function getGroupInfo() {
// Get the active spreadsheet and the last row
var sheet = SpreadsheetApp.getActiveSheet();
// Clear the existing data in the spreadsheet
sheet.clearContents();
// Get all the Google Groups in the domain
var groups = GroupsApp.getGroups();
// Create an array to store the group information
var groupData = [];
// Loop through each group and get the group email, alias, and name
for (var i = 0; i < groups.length; i++) {
var group = groups[i];
var email = group.getEmail();
var alias = group.getAliases().join(', ');
var name = group.getName();
// Add the group information to the array
groupData.push([email, alias, name]);
}
// Paste the group information into the spreadsheet
sheet.getRange(1, 1, groupData.length, groupData[0].length).setValues(groupData);
}
/** chatGPTがコードの後に残してくれた補足
You can run this script by selecting Run > getGroupInfo in the Google Apps Script editor.
This script will retrieve all the Google Groups in the domain and
paste their email addresses, aliases, and names into the active Google Sheets spreadsheet,
starting from the first row.
*/ 意図と異なる回答が返ってきてしまいましたね。
自身が入っていないものも含め、社内のグループ全件を対象としたかったのですが、
このコードでは、自身のアカウントだけが所属しているGoogleグループ一覧を作成しています。
ただ、「日本語という言語の壁が大きい」という話もよく耳にします。
ということで、質問の仕方を変えてみました。
3-2.質問の仕方を工夫してみた
設問はこちら。
全件取得してスプレッドシートに貼り付けるGASを書いてください。
グループの総数は約1000件あり、増加しても問題ないコードにしてください。
chatGPT選手の回答コードはこちら!
function getGroupInfo() {
// Get the active spreadsheet and the last row
var sheet = SpreadsheetApp.getActiveSheet();
// Clear the existing data in the spreadsheet
sheet.clearContents();
// Get the domain for which you want to retrieve the groups
var domain = 'your_domain.com';
// Create a new AdminDirectory API service
var service = AdminDirectory.Groups.list({domain: domain});
// Get all the Google Groups in the domain
var groups = [];
do {
var response = service.execute();
groups = groups.concat(response.groups);
service.maxResults = response.nextPageToken;
} while (response.nextPageToken);
// Create an array to store the group information
var groupData = [];
// Loop through each group and get the group email, alias, and name
for (var i = 0; i < groups.length; i++) {
var group = groups[i];
var email = group.email;
var alias = group.aliases.join(', ');
var name = group.name;
// Add the group information to the array
groupData.push([email, alias, name]);
}
// Paste the group information into the spreadsheet
sheet.getRange(1, 1, groupData.length, groupData[0].length).setValues(groupData);
}
/**
ChatGPTがコードの後に残してくれた補足
You can run this script by selecting Run > getGroupInfo in the Google Apps Script editor.
This script will retrieve all the Google Groups in the domain and
paste their email addresses, aliases, and names into the active Google Sheets spreadsheet,
starting from the first row. Note that you need to replace 'your_domain.com'
with your actual domain name. Additionally, you need to grant the script
the necessary permissions to access the AdminDirectory API by going to
File > Project properties > Add-ons and enabling the Google Admin SDK API.
*/ いかがでしょうか。これは素晴らしいのではないでしょうか。
検証してませんが、多分動くと思います。
最初にclearContentsが入っているあたり、
このスクリプトでデータを何度も上書きすることをちゃんと想定していますね。
4.pivotGroupのSortBy()の使い方を教えて!
設問はこちら。
GASでシート上ピボットテーブルの並び順を変えたい時に質問したものです。
どうやって使うか具体例を出して解説してください。
chatGPT選手の回答はこちら!
//GASのpivotgroupクラスのsortBy()メソッドを使用すると、ピボットテーブルの特定の値に基づいてグループを並べ替えることができます。
//sortBy()メソッドには、次の2つの引数が必要です。
//value - グループを並べ替えるために使用する値の列の見出し(必須)
//oppositeGroupValues - value列で並べ替えたい値のリスト(オプション)
//以下は、具体的な例として、pivotgroupクラスのsortBy()メソッドを使用してピボットテーブルのグループを並べ替える方法を示します。
//例として、以下のような売上データのピボットテーブルがあるとします。
// A B C
//1 商品 地域 売上合計
//2 商品A 東京 1000
//3 商品A 大阪 2000
//4 商品B 東京 3000
//5 商品B 大阪 4000
//このテーブルを、地域別に売上合計で並べ替えたい場合を考えます。この場合、sortBy()メソッドを使用して、売上合計列を並べ替えることができます。
//以下のスクリプトは、上記のピボットテーブルを読み込み、地域別に売上合計で並べ替えます。
function customSort() {
var sheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName('Sheet1');
var pivotTable = sheet.getPivotTables()[0];
var group = pivotTable.getRowGroup(1); // 地域のグループ
var sortByColumn = pivotTable.getValues()[0].indexOf('売上合計') + 1; // 売上合計の列の番号
group.sortBy(sortByColumn);
}
//上記の例では、sortBy()メソージを使用して、value引数に渡す列の見出しを売上合計として取得し、
//oppositeGroupValues引数を省略して、デフォルトの昇順ソートを実行しています。
このコード、確実に動きません!
なぜならpivotGroupクラス.getValues()なんてメソッドは存在しないからです。
ということで、設問を追加してみます。
対してchatGPT。
//はい、申し訳ありません。
//先程の回答において、getValues()というメソッドが存在するかのように誤った情報を提供してしまいました。
//実際には、PivotGroupクラスにはgetValues()メソッドは存在しません。
//正しい情報を提供するために、修正版の回答を再度提供いたします。
function customSort() {
var sheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName('Sheet1');
var pivotTable = sheet.getPivotTables()[0];
var group = pivotTable.getRowGroup(1); // 地域のグループ
var dataRange = pivotTable.getDataRange();
var values = dataRange.getValues();
var sortByColumn = values[0].indexOf('売上合計') + 1; // 売上合計の列の番号
var oppositeGroupValues = ['大阪', '東京']; // 逆順で並べ替えたい地域
group.sortBy(sortByColumn, oppositeGroupValues);
}
//この修正版の回答では、PivotTableクラスにはgetValues()メソッドは存在しないことを正確に反映しています。
//代わりに、getDataRange()メソッドを使用して、ピボットテーブルのデータ範囲を取得し、
//getValues()メソッドを使用して、そのデータ範囲のすべての値を取得することができます。
//お手数をおかけして申し訳ありませんでした。うん、pivotGroup.getDataRange()も存在しねーから!
「嘘ばっかやんけ!」と言いたくなりますが、更に聞いてみます。
続いてchatGPT。
//申し訳ありません、私の前回の回答に誤りがありました。
//PivotGroupクラスには、getDataRange()というメソッドは存在しません。
//正しい情報を提供するために、修正版の回答を提供いたします。
function customSort() {
var sheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName('Sheet1');
var pivotTable = sheet.getPivotTables()[0];
var group = pivotTable.getRowGroup(1); // 地域のグループ
var pivotValues = group.getValues(); // グループの値を取得
var sortByColumn = pivotTable.getValues()[0].indexOf('売上合計') + 1; // 売上合計の列の番号
var oppositeGroupValues = ['大阪', '東京']; // 逆順で並べ替えたい地域
//~~~~まだ回答は続いてますが以下略。
ということで、最初に「無いよ」と指摘した「getValues」を使う嘘回答にループしました。
実務が絡んでいたので、この後も根気良く工夫して質問しました。
色々な出口を潰す質問方法だったり、実際のテーブル構造をどうにか伝えたり。
結果、chatGPTを用いての解決には至りませんでした。
自分で工夫してピボットテーブルの構造を変更してソート用の数値データ列を持ち昇順ソートで解決しました。
ちなみにsortByメソッドでのカスタムソート方法は公式以外の情報が落ちておらず、
GPTなら、と思いましたが、謎の存在しないメソッドを提案してくる始末でした。
5.まとめ
初めての検証企画でしたが、いかがでしたでしょうか。
実は最後の設問、私がGASを学び始めてifとforしか分からない時に
苦労して悩みながら何とか解決したテーマなんです。思い出深い。
(ifとforだけで頑張ってる方はこちらの記事も見てみてください。)
最後の事例では、上手く使わないとチャットのやり取りに時間を奪われるだけでした。
chatGPTに対して「それ間違ってる!」と訴え続ける時間は何とも価値の低い時間でした。
また、質問している視点に回答も自分の思考も縛られてくるので、
「あれ、そもそもカスタムソートしなくても解決できるやん?」
という風な別視点での問題解決への気付きを失いやすいなと感じました。
人間の思考停止への道がここにあるなと感じさせられました。
まだまだな部分もありますが、コード間のコメントなど配慮がきいている部分も多々あり、
「苦労して書いたコードが数秒で・・・」と絶望する方もおられるかもしれませんね。
私としては「適切性のために不合理を選択する」等の点で人間捨てたもんじゃないと思いますが、
皆さんはいかがでしょうか。
もしよろしければコメントで頂けると嬉しいです。ありがとうございました!