0.はじめに
ドライブに日毎のフォルダを一気に作成したい!
ということをGASで実現する記事です。
ちまちま作成している人はパパっとコピペして活用しちゃってください!
1.フォルダ作成のコード
//エディタ左からライブラリday.jsを追加してください。スクリプトIDは下記。
//1ShsRhHc8tgPy5wGOzUvgEhOedJUQD53m-gd8lG2MOgs-dXC_aCZn9lFB
function main() {
//親フォルダを定義
const rootFolder = DriveApp.getFolderById("親フォルダID");
let monthFolder = "";
//開始日と最終日を設定
let targetDate = dayjs.dayjs("2023/1/1");
let endDate = dayjs.dayjs("2024/12/31");
//最終日を超えるまでtargetDateを加算しつつ繰り返し処理
while(targetDate.isBefore(endDate.add(1,"day"),"day")){
//日付が1日or月フォルダ未指定の場合はフォルダ作成(root内に当月フォルダが存在するか確認するとよりgood)
if(targetDate.date()==1 || monthFolder==""){
//月フォルダを作成
monthFolder = rootFolder.createFolder(targetDate.format("YYYY/MM"));
}
//月フォルダ内に日フォルダを作成
monthFolder.createFolder(targetDate.format("YYYY/MM/DD"));
//targetDateに1日加算
targetDate = targetDate.add(1,"day");
}
}
コード内にコメントで書いている通り、day.jsを使用するコードになっています。
エディタ左側のライブラリのところから、追加してください。
day.jsのスクリプトIDはこちら
1ShsRhHc8tgPy5wGOzUvgEhOedJUQD53m-gd8lG2MOgs-dXC_aCZn9lFB
day.js公式
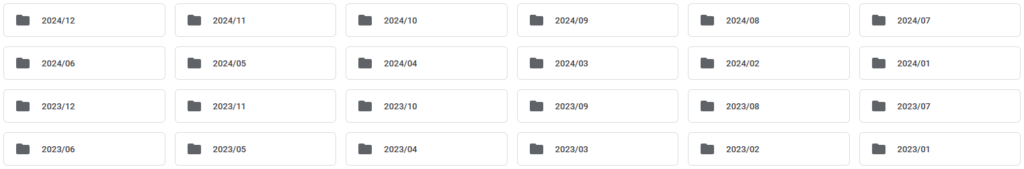
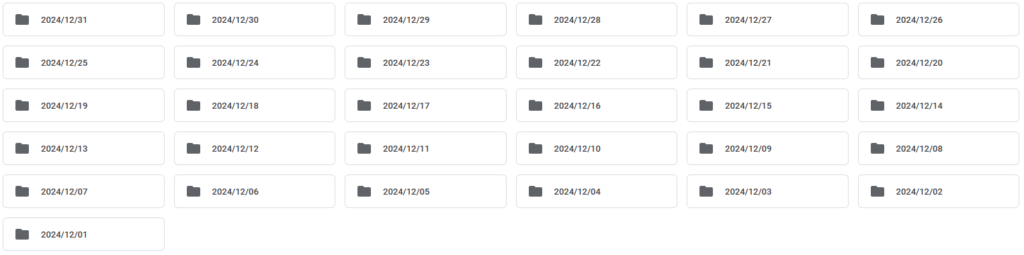
実行結果としてはこんな感じになります。
↓↓↓
親フォルダ内に月フォルダが並び・・・

月フォルダの中には日毎のフォルダが並びます。

尚、注意点ですが、少し処理時間を要します。
なぜなら1つずつフォルダを順次作成していくからです。
上記の例、丸2年分を私の環境で実行すると、2分15秒かかりました。
手で作成するよりは断然速いですが、あまり大量に作成するとタイムアウトしますので
ある程度は区切って処理していくことをオススメします。
2.当日になったらフォルダを削除したい、そんな時のコード
作って使うだけなら楽ですが、管理上そうもいかない場合が多いです。
そんな時、日次で夜実行のトリガーを設定しておいて当日分を削除するようなコードがあれば便利ですよね。
それがこちらです。月末日の場合は月フォルダも削除します。
//本日のフォルダを削除
function deleteTodayFolder(){
const rootFolder = DriveApp.getFolderById("親フォルダID");
const today = dayjs.dayjs();
const monthFolder = rootFolder.getFoldersByName(today.format("YYYY/MM")).next();
if(monthFolder){
//月フォルダが見つかったら本日フォルダを検索し、見つかったら削除する
let todayFolder = monthFolder.getFoldersByName(today.format("YYYY/MM/DD")).next();
if(todayFolder) todayFolder.removeFolder();
//翌日が1日だったら月末なので、月フォルダも削除する
if(today.add(1,"day").date()==1) monthFolder.removeFolder();
}
}
こちらもday.jsを使いますので事前に追加しておいてくださいね。
3.昨日分を削除したい方へのコード
別に当日分を23時~24時のトリガーで日次削除してもいいけど、
できれば厳密に日が変わってから昨日分を削除したい方はこちらをどうぞ。
//昨日のフォルダを削除
function deleteYesterdayFolder(){
const rootFolder = DriveApp.getFolderById("親フォルダID");
const yesterday = dayjs.dayjs().subtract(1,"day");
const monthFolder = rootFolder.getFoldersByName(yesterday.format("YYYY/MM")).next();
if(monthFolder){
//月フォルダが見つかったら昨日フォルダを検索し、見つかったら削除する
let yesterdayFolder = monthFolder.getFoldersByName(yesterday.format("YYYY/MM/DD")).next();
if(yesterdayFolder) yesterdayFolder.removeFolder();
//本日が1日であれば先月の月フォルダも削除する
if(dayjs.dayjs().date()==1) monthFolder.removeFolder();
}
}
こちらもday.jsです。便利ですね。
私が実務で使っているのも、このパターンです。
4.さいごに
いかかでしたでしょうか。結構シンプルなコードだと思いませんか?
これだけのコードですが、手で作業するとなると莫大な時間を要します。
ぜひGASを活用して効率化、高速化を実現してきましょう!
ご活用いただけると幸いです。それではまた。