
0.はじめに
従業員の入社や退職に際して自動的に連絡をしたい、
そんな時に活用できる例をご紹介します。
1.一覧スプレッドシートについて
今回使用するスプレッドシートはこんな形式だとします。
列構成を変えたい場合などもコードを少し変更すれば対応可能ですので柔軟に考えてください。
1行に1名の情報が入っていると楽です。

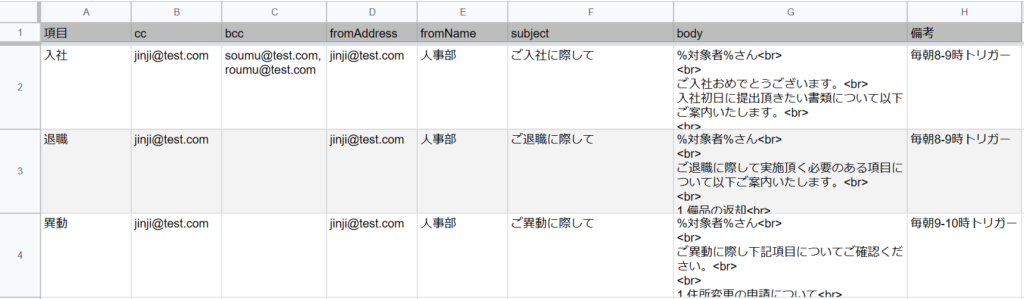
2.設定シートについて
メールの宛先や件名、内容などを簡単に管理できるように
スプレッドシート上に設定情報を持たせておきます。

これをやると簡単に設定変更が可能になり汎用的なコードに近づきますが、
必要に応じてシートの編集権限を絞る、等の工夫が必要な場合もあるかと思います。
3.コード
ではこれらの内容を取得して、送信に繋げていきます。
//最初にライブラリdayjsを追加しておくこと
//スクリプトIDは1ShsRhHc8tgPy5wGOzUvgEhOedJUQD53m-gd8lG2MOgs-dXC_aCZn9lFB
/**
* メイン処理
* 入社日が本日のものだけを対象にするため、日次トリガーを設定する必要がある
*/
function sendEntryMail() {
//シート情報を取得
const ss = SpreadsheetApp.getActiveSpreadsheet();
const targets = getEntryDatas(ss);
if(targets.length == 0) return; //本日入社が無ければ終了
//メール設定を取得
const mailSetting = getMailSetting(ss, "入社");
//1人ずつ送信
for(let person of targets){
//送信設定情報を作成
let mailArgs = { cc: mailSetting.Cc,
bcc: mailSetting.Bcc,
from: mailSetting.FromAddress,
name: mailSetting.FromName,
htmlBody: mailSetting.Body.replace(/%対象者%/g,person.Name) //置換
};
//送信
GmailApp.sendEmail(person.Mail,mailSetting.Subject,"",mailArgs);
}
}
/**
* 本日入社のデータを取得する
* @param {object} ss スプレッドシートオブジェクト
* @return {object} todayEntry 本日入社のデータ 無ければ空配列
*/
function getEntryDatas(ss){
//スプレッドシートデータを取得
const sh = ss.getSheetByName("入社");
const datas = sh.getRange("A2:G").getValues().filter(x => x[0]);
const obj = datas.map(x => new Entry(x));
//本日入社分にフィルタ
const todayEntry = obj.filter(x => dayjs.dayjs(x.Date).isSame(dayjs.dayjs(),"day"));
return todayEntry;
}
//入社者のデータを整理するためのクラス
class Entry{
/**
* @param {array} row 入社シート1行分の配列
*/
constructor(row){
this.Date = row[0];
this.Number = row[1];
this.Mail = row[2];
this.Name = row[3];
this.Div = row[4];
this.Prace = row[5];
this.Notes = row[6];
}
}
/**
* 引数で指定したメール設定を返す
* @param {object} ss スプレッドシートオブジェクト
* @param {string} type 設定シートのどの項目を取得するか文字列で指定
* @return {object} typeに応じた設定object
*/
function getMailSetting(ss,type){
const sh = ss.getSheetByName("メール設定");
const datas = sh.getRange("A2:H").getValues().filter(x => x[0]);
const obj = datas.map(x => new MailSetting(x));
const targetObj = obj.find(x => x.Type == type);
return targetObj;
}
//メール設定を整理するためのクラス
class MailSetting{
/**
* @param {array} row メール設定シート1行分の配列
*/
constructor(row){
this.Type = row[0];
this.Cc = row[1];
this.Bcc = row[2];
this.FromAddress = row[3];
this.FromName = row[4];
this.Subject = row[5];
this.Body = row[6];
this.Notes = row[7];
}
}
ポイントをいくつか挙げていきます。
3-1.day.jsについて
ライブラリ、day.jsを使っています。
使わなくても日付比較はできますが、使うと非常に楽ですので使用をオススメします。
使い方は、エディタ左側のライブラリのところで「+」を押し
下記のスクリプトIDを入力、追加してください。
1ShsRhHc8tgPy5wGOzUvgEhOedJUQD53m-gd8lG2MOgs-dXC_aCZn9lFB
3-2.トリガーについて
本日入社者がいないかチェックしてメール送信する仕組みですので、
毎日起動する必要があります。
社風によって適切な時間帯が異なると思いますので
お好きな時間帯を設定してください。
3-3.クラスとmapについて
スプレッドシート情報を取得した後、mapの中でnewしています。
各行の内容を用いてインスタンスオブジェクトを作成することで
効率的にキー付きの扱いやすいオブジェクトを作成できます。
非常に便利で、メイン処理を汚さないコードを書きやすくなります。
今回のコードはかなりシンプルで分かりやすいため、
クラスの理解がまだの方はじっくりと動きを確かめてみてください。
3-4.エラー処理について
この手の処理はあまりサーバー系のエラーが起きないので何もしていません。
が、こういう油断が足元をすくうのでtry catchで囲っておくべきです。
「サーバーエラーの場合try catchでも拾えないじゃない」と思う方は、
実行ログを作成して履行チェックを実施するGASを作成してください。
履行チェックGASは下記記事で使っていますので、よければ参照してみてください。
フォームのデータを取得できませんでした。のエラーに対処した話
4.さいごに
いかがでしたでしょうか。
私の会社ではシート上にもっと情報が多く、処理項目も多いため
メール送信部分だけを切り出してご紹介しました。
日次に応じてひな形に沿った対応を行う、という業務は
非常に自動化しやすい業務ですので、見つけたらチャンスです。
ぜひ活用してみてください。