
1.はじめに
「Googleフォーム回答に対してカスタマイズした形で自動返信したい!」
そんな方へ向けてGASでの解決方法を解説した記事になります。
ぜひ参考にしてみてください。
2.作成方法
2-0.フォームを用意する
業務本番で使っているフォームにいきなり仕込むのは危険です。
本番フォームをコピーしたり、テスト用に新設して用意してください。
2-1.スクリプトエディタを開く
自動回答を仕込みたいGoogleフォームの編集画面上で、
スクリプトエディタを開いてください。
この画面にコードを書き込んでいきます。

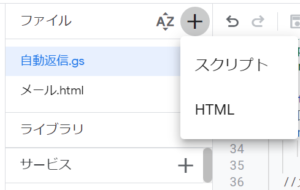
2-2.gsファイルとhtmlファイルをエディタに作成する
今回はGAS用ファイル1つとhtmlファイル1つを使用します。
画面左側からファイルをスクリプトファイルとhtmlファイルを作成してください。

2-2.コードを書く
今回私が作成したコードはこちらです。
後ほど細かく解説していきます。
//GASコード
/**
* メイン処理
* @param {object} e イベントオブジェクト 質問文や回答内容を取り出せる
*/
function sendFormResponse(e){
//フォーム回答情報をeから取得しitemresponsesに格納
const itemResponses = e.response.getItemResponses();
//フォームタイトルを取得
const formTitle = FormApp.getActiveForm().getTitle();
//回答者アドレスを収集するフォーム設定の場合、回答者アドレスを取得できる
//収集せず固定宛先に送る場合はaddress="~~~~~~@~~~.~~"とする
const address = e.response.getRespondentEmail();
//メール設定を取得する
const mailSettings = getMailSettings(itemResponses, formTitle, address);
//sendMail関数を発動 メール設定を渡す
sendMail(mailSettings);
}
/**
* メール設定を作成
* @param {object} itemResponses フォーム情報
* @param {string} formTitle フォーム名称
* @param {string} address 回答者メールアドレス
* @return {object} {body:本文html, subject:メールタイトル文字列, mailTo:メールToアドレス文字列}
*/
function getMailSettings(itemResponses, formTitle, address){
//回答内容を「質問文:[改行][スペース]回答内容[改行]質問:・・・」となるようhtml文字列を生成
const qaHtml = itemResponses.map(res =>
`${res.getItem().getTitle()}:<br> ${res.getResponse()}`)
.join("<br><br>");
//メール.htmlの内容に、qaHtmlとformTitleの内容を適用
const mailBody = HtmlService.createHtmlOutputFromFile("メール.html").getContent()
.replace("@replace_qa@",qaHtml)
.replace("@replace_formtitle@", formTitle);
const subject = `${formTitle}の回答を受け付けました。`;
const mailTo = address;
return {body:mailBody, subject:subject, mailTo:mailTo};
}
/**
* メール送信
* @param {object} mailSettings {body:本文html, subject:メールタイトル文字列, mailTo:メールToアドレス文字列}
*/
function sendMail(mailSettings){
GmailApp.sendEmail(mailSettings.mailTo,mailSettings.subject,"",{htmlBody:mailSettings.body});
}
フォーム「@replace_formtitle@」の回答を受け付けました。<br>
後のご対応については〇〇にて回答いたします。<br>
回答まで今しばらくお待ちください。<br>
<br>
@replace_qa@
<br>
※このメールは自動返信です。<br>
3営業日以内に連絡がない場合、お手数ですが下記へお問い合わせください。<br>
問合せ先:〇〇〇@〇〇〇〇.jp
※コード内にもかなり細かく解説コメントを書いています。
邪魔になる場合はお手数ですが削除してください。
2-3.認証を通しておく
スクリプトがフォーム回答等にアクセスするので、
それを予めOKかどうか許可しておく必要があります。
一度、スクリプト起動して許可しましょう。

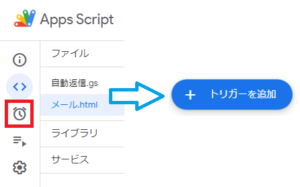
2-4.トリガー設定
この設定を行うと、フォーム回答時にスクリプトが発動するようになります。
これで、フォーム回答すると自動的に反応するようになります。
画面左のメニューから「トリガー」を選択、
「トリガーを追加」をクリックします。

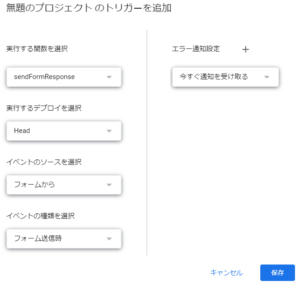
メイン処理をフォーム送信時起動の設定にして保存しましょう。

3.コード解説
3-1.sendFormResponse(e)
3-1-0.この関数について
Googleフォーム回答時に自動で呼び出される関数です。
3-1-1.eについて
イベントの略称でeとしています。
「フォーム回答」というイベントが発生すると、
フォーム回答に関する情報が発生し、自動的にeに格納されると思ってください。
3-1-2.const itemResponses = e.response.getItemResponses();
eの中から各質問ごとの詳細を取り出します。
itemResponses[0].getItem().getTitle()とすれば1問目の質問文を、
itemResponses[0].getResponse()とすれば1問目の回答を得られます。
公式ドキュメント
3-1-3.const formTitle = FormApp.getActiveForm().getTitle();
フォームタイトルを取得します。
getActiveとありますが、このスクリプトと紐づいているフォームを取得します。
3-1-4.const address = e.response.getRespondentEmail();
eの中から、回答者のメールアドレスを取得します。
フォーム設定で回答者アドレスを記録する設定の場合のみ、有効です。
公式ドキュメント
3-2.getMailSettings(itemResponses, formTitle, address)
3-2-0.この関数について
メール設定情報を作成するための関数です。
3-2-1.const qaHtml = itemResponses.map…
質問と回答を、綺麗な文字列になるように処理しています。
brタグはhtmlで改行を意味します。
3-2-2.HtmlService.createHtmlOutputFromFile(“メール.html”).getContent()
メール.htmlの内容をテキストとして取得します。
3-2-3.replace(“@replace_qa@”,qaHtml)
メール.htmlの@replace_qa@部分を、qaHtmlに置き換えます。
3-2-4.return {body:mailBody, subject:subject, mailTo:mailTo}
呼び出し元のsendFormResponse関数へ情報を返します。
返った情報はmailSettingsに格納されます。
3-3.sendMail(mailSettings)
3-3-0.この関数について
mailSettingsを用いてメールを送信します。
3-3-1.GmailApp.sendEmail();
フォームのオーナーアカウントからGmailでメールを送信します。
()の中に宛先やタイトル、本文情報など必要情報を入力します。
公式:
4.まとめ
いかがでしたでしょうか。 GoogleフォームとGASは使いこなせばかなり業務で役立ちます。
ぜひコードを書いてみて、活用してみてください。
また今回のコードは、全くの初心者の方には少し難しく、
玄人の方は「こうした方がいい」と思うコードだと思います。
ご自身なりに試行錯誤しながらアレンジしてみてください。
今後も、初心者の方がコードを理解しやすいような記事や、
改善事例、コード例などを発信していきますのでチェックしてみてください。