はじめに
今回は、GASの実行制限についてです。
GASには、トリガーで実行できる1日あたりの時間制限があります。
無料版では90分、GoogleWorkspaceユーザは6時間です。
ところが、私のGWS環境で7時間以上、実行されていました。
「誰もどこにも書いてないけど、時間主導はトリガー扱いではない・・・?」
と思い、検証してみました。
結論1:時間主導型は制限対象に含まれていないと思われる
結論2:そもそもこの制限、機能してなくない?
以下でそこに辿り着くまでの検証を紹介します。
無料プランで検証その1
1分毎に実行するトリガーを設定し、どれだけ実行できるか観察します。
仮説1:実行数参照画面の時間合計到達で上限到達
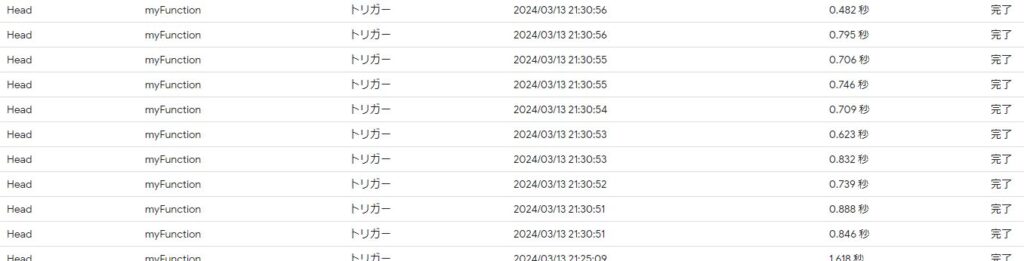
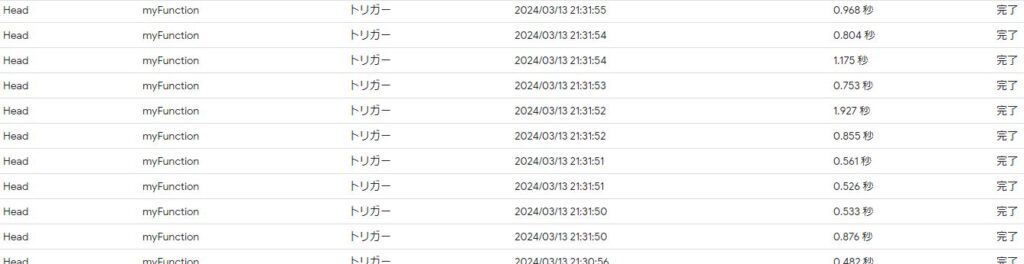
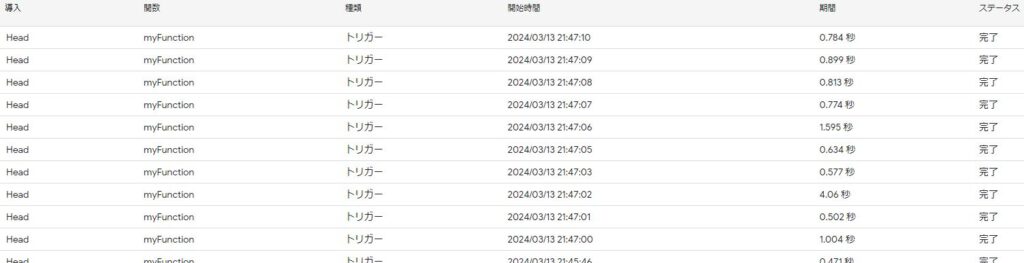
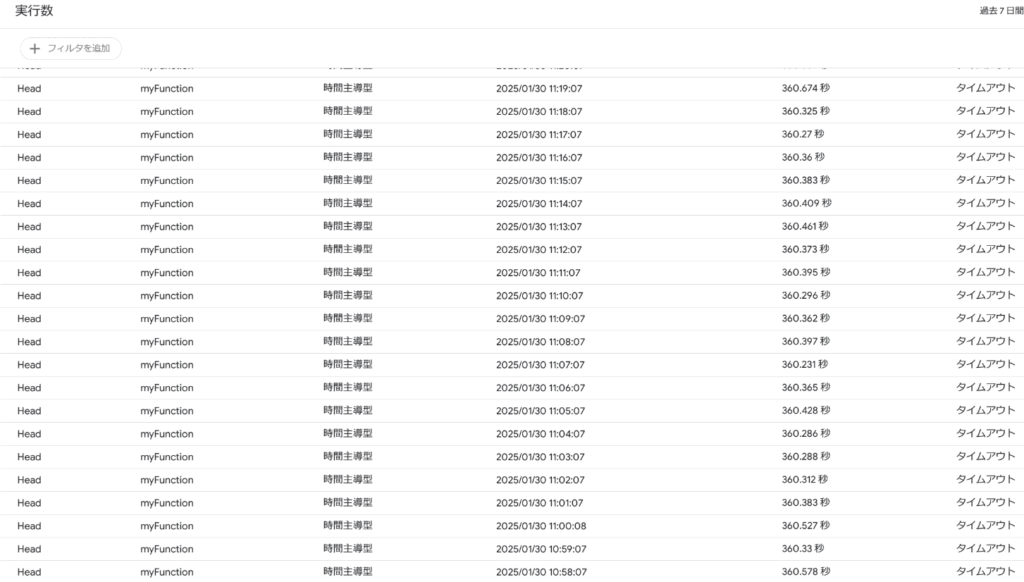
AppsScriptDashboardの実行数を確認する画面で、
表示される所要時間が上限値にきたら次のスクリプトは即エラーになる。
普通に解釈したらこれで引っ掛かりそうですが・・・

はい、ご覧の通り、完璧に90分を超過しています。
この後数時間放置しましたが、特に変化なく実行されていました。
本当なら実行開始2,3秒でエラーになるべきですが、
タイムアウトまでちゃんと中身動いてます。
仮説2:トリガー実行始めてからの経過時間で上限到達
9時から始めて、常時トリガー実行のスクリプトがあった場合、
10時半になったら上限にかかる、という仮説です。

はい、この説も破綻!m9(^Д^)プギャー
無料プランで検証その2
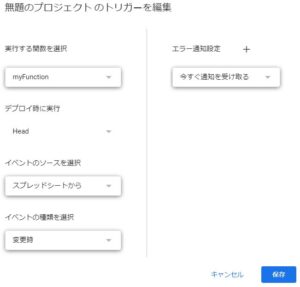
仮説3:Dashboardで「トリガー」と区分されているものが対象
さすがに「トリガー」って書いてあるやつは対象だろう。
ということで、フォーム送信時トリガーを使います。
C#でseleniumを使い、強引に1分ごとにフォーム送信します。
起動されたスクリプトはほぼ360秒を所要するため、計算が容易です。
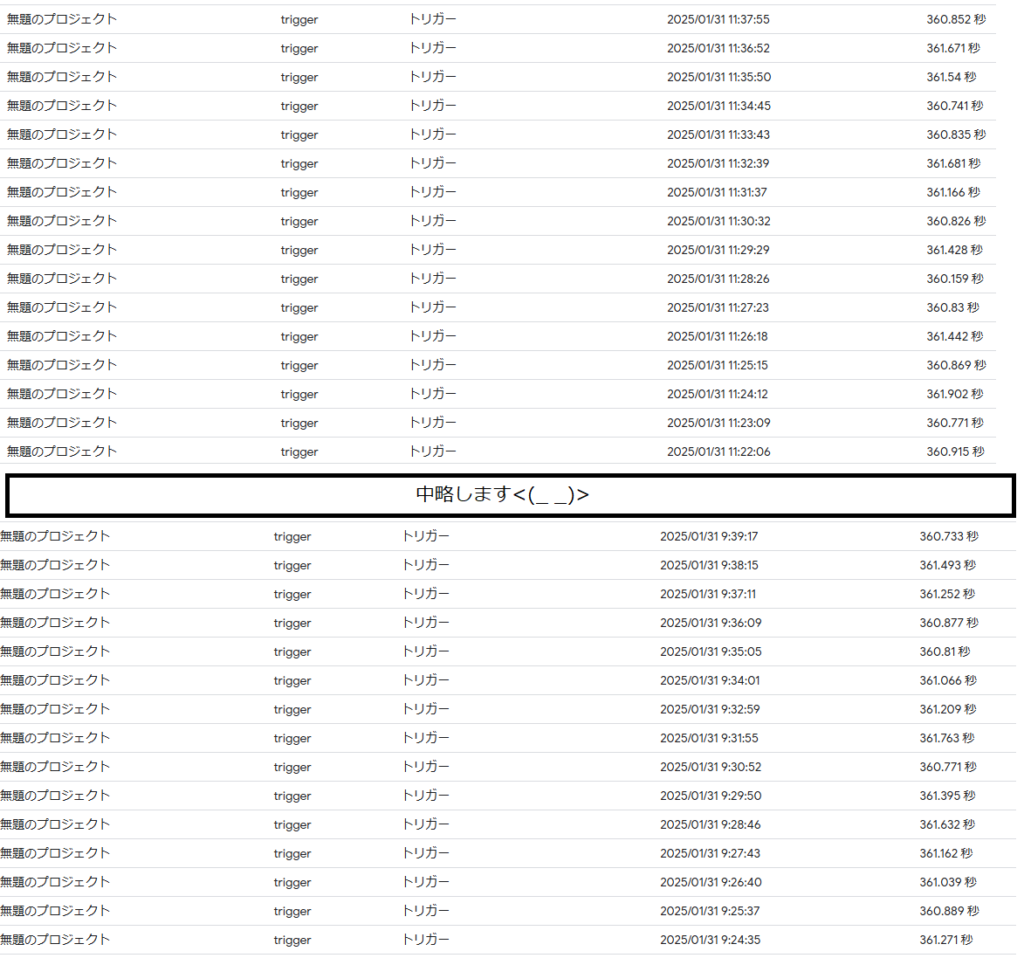
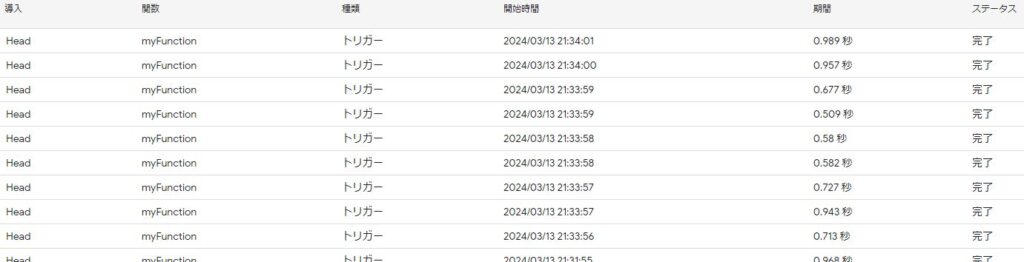
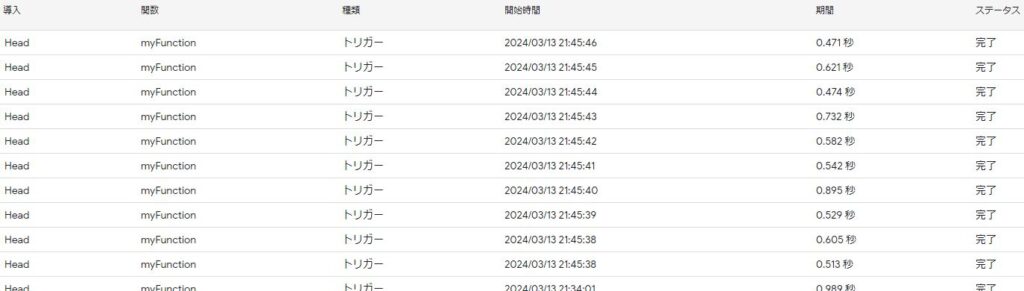
以下、検証用コードと結果画面です。
internal class Class1
{
internal async void main()
{
var chromeVersion = new ChromeConfig().GetMatchingBrowserVersion();
new WebDrivermana.DriverManager().SetUpDriver(new ChromeConfig());
var options = new ChromeOptions();
var sv = ChromeDriverService.CreateDefaultService();
sv.HideCommandPromptWindow = true;
using(var Cd = new ChromeDriver(sv, options, TimeSpan.FromSeconds(30)))
{
for(var i = 0; i < 500; i++)
{
Cd.Url = "フォームURLやで";
Thread.Sleep(1000);
Cd.FindElement(By.TagName("textarea")).SendKeys("textarea");
Thread.Sleep(1000);
Cd.FindElement(By.XPath("//div[@aria-label='Submit']")).Click();
Thread.Sleep(58000);
}
}
}
}
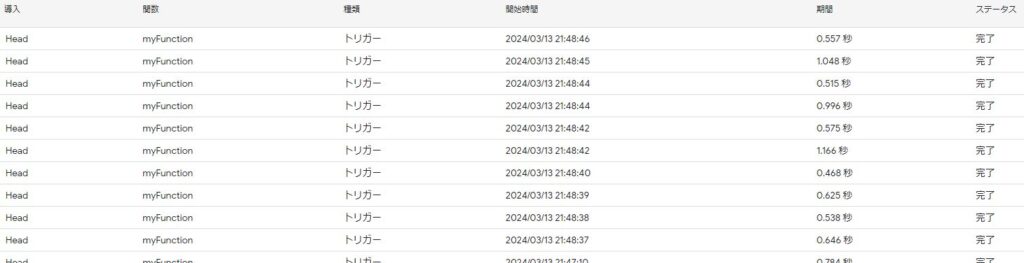
結果:仮説立証ならず
画像を参照いただいた通り、どう見ても上限突破しています。
まとめ
今回の検証では、結論が明確になりませんでした。
GASのフォーラムにも投稿したことがありますが、
誰も分からないのか回答が1つもありませんでした。
制限が無かったと考えれば嬉しい部分もありますが、
公式サイトには上限が明記(範囲定義が曖昧ですが)されているので、 急に適用されるかもしれません。
「トリガー」という定義に当てはまりそうなものは上限に注意しましょう。