
0.はじめに
期日管理、自動化していますか?
「期日の〇ヶ月前になったら通知する」等は定型的で非常に自動化しやすい部分です。
その一例としてシート例とコード例をご紹介します。
もし業務の補助になるなら、ぜひチャレンジしてみてください。
1.スプレッドシート
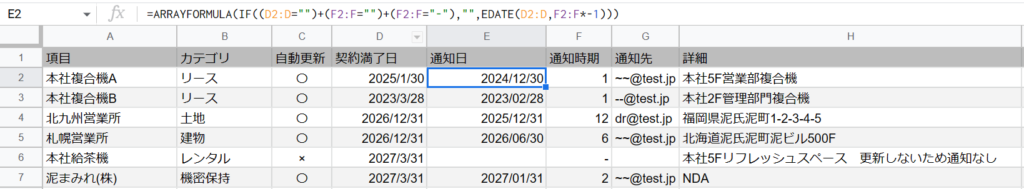
こんな構成にしました。

E2セルにはこんな関数が入っています。
=ARRAYFORMULA(IF((D2:D=””)+(F2:F=””)+(F2:F=”-“),””,EDATE(D2:D,F2:F*-1)))
IF文でD列が空白orF列が空白orF列が-の場合は空に、
それ以外の場合はD列からF列の月数をマイナスした日付が入ります。
GASを学ぶとつい全てコードでやってしまいそうになりますが、
関数を適切に活用することでコードがシンプルになり可読性や保守性が向上します。
2.コード
//最初にライブラリdayjsを追加しておくこと
//スクリプトIDは1ShsRhHc8tgPy5wGOzUvgEhOedJUQD53m-gd8lG2MOgs-dXC_aCZn9lFB
//メイン処理
function alertContractMain() {
const targets = getAlertTargets();
if(targets.length == 0) return;
for(let t of targets){
let body = getHtmlBody(t);
alert(t,body);
}
}
//アラートメール送信
function alert(target,body){
let mailArgs = {htmlBody : body};
GmailApp.sendEmail(target.AlertTo, `契約更新通知 ${target.Title}`,"",mailArgs);
}
//HTMLメール本文を作成する
function getHtmlBody(target){
const body = `下記、契約更新通知の時期となりましたため通知いたします。<br>
<br>
対象:${target.Title}<br>
カテゴリ:${target.Type}<br>
契約満了日:${dayjs.dayjs(target.EndDate).format("YYYY/MM/DD")}<br>
自動更新有無:${target.AutoUpdate}<br>
コメント:${target.Detail}<br>
<br>
必要に応じて更新検討および更新手続きをお願いします。`;
return body;
}
//本日アラート日のものを返す
function getAlertTargets(){
const ss = SpreadsheetApp.getActiveSpreadsheet();
const sh = ss.getSheetByName("契約管理");
const vals = sh.getRange("A2:H").getValues().filter(x => x[0]);
const obj = vals.map(x => new Contract(x));
return obj.filter(x => dayjs.dayjs(x.AlertDate).isSame(dayjs.dayjs(),"day"));
}
//SS情報をオブジェクト化するためのクラス
class Contract{
constructor(row){
this.Title = row[0]; //項目名
this.Type = row[1]; //カテゴリ
this.AutoUpdate = row[2]; //自動更新
this.EndDate = row[3]; //契約満了日
this.AlertDate = row[4]; //通知日
this.AlertTiming= row[5]; //通知時期
this.AlertTo = row[6]; //通知先
this.Detail = row[7]; //詳細
}
}
3.ポイント
3-1.day.js
ライブラリ、day.jsを使っています。
使わなくても日付比較はできますが、使うと非常に楽ですので使用をオススメします。
使い方は、エディタ左側のライブラリのところで「+」を押し
下記のスクリプトIDを入力、追加してください。
1ShsRhHc8tgPy5wGOzUvgEhOedJUQD53m-gd8lG2MOgs-dXC_aCZn9lFB
day.js公式
3-2.トリガー設定
通知日=本日のデータがないかチェックしてメール送信する仕組みですので、
毎日起動する必要があります。
業務都合に合うお好きな時間帯を日次設定してください。
3-3.テンプレートリテラルについて
htmlBodyを作成する際、変数の値と文字列を組み合わせて作成しています。
文字列と変数を+で結合しても問題ありません。
ただ、当コードで使用しているテンプレートリテラルを活用すると
途中で柔軟に改行できることから可読性と保守性が増す場合が多いです。
使用方法としては、まず文字列を ` で囲います。
変数や定数の値を使用したい場合は`の中で${変数名}と書くと展開されます。
今回のような長めの文字列を扱う場合、有効ですので是非この機会に慣れておいてください。
4.さいごに
結構シンプルですぐ作れる内容でありながら、
業務にはバッチリ貢献してくれそうな例だと思います。
期日管理系ですと類似のものでこんな記事もありますので興味があれば参照してみてください。
GASでシートの入社日や退職日に合わせて自動でメールを送信する事例
ご活用いただけますと幸いです。ありがとうございました。