
1.はじめに
AmazonのURL、長くないですか?
スプレッドシートにAmazonの長すぎるURLが張ってあったとき、
「短縮してよ~」と思いながら自分で全部直したりしませんか?
この記事ではURLを一瞬で作るボタンを自作します。
周りの人のブラウザにも仕込んで使い方を教るとあなたが快適になります。
誰でも簡単に作成できますので、お気軽にどうぞ。
2.やり方
2-1.ブラウザのブックマーク設定を開く
Chromeの場合、ブラウザ右上の・・・ボタンから
「ブックマーク>ブックマークマネージャ」を開きます。

2-2.ブックマークの新規追加を選択
ブックマークマネージャ内の・・・から
新規追加を選択します。

2-3.プログラム文字列を登録
下記の文字列を入力して保存してください。
これで完成です!
javascript:(function(){
s = "https://amazon.co.jp/dp/" + location.href.match(/(?<=\/)([A-Z0-9]{10,})(?=\/|\?|$)/)[0];
location.href = s; })();3.実行してみる

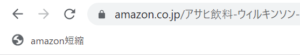
Amazonの商品ページ上で、先ほど追加したブックマークを押すと・・・

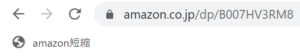
はい、URLが短縮されました!
ブックマークが常時表示されておらず常時表示したい方は、
ブラウザの表示設定を変更してくださいね。

4.プログラムの中身について
4-1.概略
今回行った事は、こういう事です。
ブックマーク押下時に、
予めブックマーク登録した「プログラム」を実行する。
そして、そのプログラムの中身の概要はこうです。
「javascript」というプログラミング言語で
現在開いているページのURLを読み込み
「正規表現」という方法を使ってURLを分割。
必要な部分だけを抽出し
URLバーにその部分を貼り付ける。
です。
4-2.少しだけ細かく解説
まず、押すとjavascriptという言語でプログラムを実行します。
javascript:(function(){URLから商品固有のコードを抜き出し(正規表現)
※正規表現の説明は非常に長くなるので省略します。
location.href.match(/(?<=\/)([A-Z0-9]{10,})(?=\/|\?|$)/)[0]固定URL(https~dp/)と結合し、sという箱に入れます。
s = "https://amazon.co.jp/dp/" + location.href.match(/(?<=\/)([A-Z0-9]{10,})(?=\/|\?|$)/)[0];/* Your code... */現在のページ(location)をsの中身にします。
location.href = s;5.活用方法
5-1.購買系実務で使ってもらう
Amazonを利用したり参照するケースが多い企業の場合、
社内ポータル等に方法を書いておいても良さそうです。
5-2.JavaScript教育の導入とする
今回の方法以外にも、ブックマークレットにJavaScriptを登録して動きを見せましょう。
「web上の要素取得」「ボタンを押す」等が分かりやすいと思います。
そしてそれらの動きを見せましょう。一発でJavaScriptの動きに実感が湧くと思います。
例えばこれ、ボタンを押すプログラムが仕込んである。
これをクリックすると・・・ほら。
こういうプログラムが、画面上のボタンとかに全部仕込まれてるんだよ。
web画面ってそういう風にできてるんだ。」
という風な具合でしょうか。
結構お手軽で、学習前の人の興味を引くにはいいと思うんですけどね。
6.さいごに
はい。いかがでしたでしょうか。
私の場合、仕事でAmazonをよく使っていた時期がありました。
URLを周囲の方々へ送る時、申請書に記載する時、
スプレッドシートにまとめる時などによく活用していましたね。
簡単なので、周囲メンバーのPCにも設定して回っていました。
ぜひ活用して、広めてみてください。
少しでもお役に立てれば幸いです。ありがとうございました。