
0.はじめに
当ブログの外観としてXeoryBaseというテーマを使用しています。
無料で優秀なテーマとして知られていますが、
カスタマイズを必要とするシーンも多々あります。
今回は、最近施したアイキャッチ画像のサイズ変更について取り上げます。
通常だと記事内の右側に縮小表示され、扱いにくい感じになってしまう問題の対処です。
ブログ趣旨とズレますが、誰かの役に立てるかなと思い投稿してみます。
1.手順1 – single.phpを編集
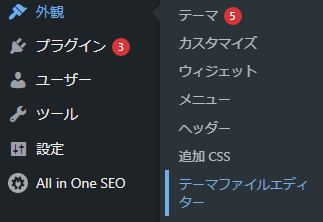
テーマファイルエディターを表示してください。

single.phpを開き、
the_post_thumbnail()の()内を‘full’に変更してください。

これで、アイキャッチのサイズがフルサイズになります。
他のサイズにしたい場合、下記を参照して()内を変更してみてください。
‘thumbnail’ : 150px × 150px
‘medium’ : 300px × 300px
‘large’ : 640px × 640px
‘full’ : 画像の元サイズ
array(n,n) : 任意のn×nのサイズ
参照:テンプレートタグ the post thumbnail
2.手順2 – style.cssを編集
手順1だけでも画像のサイズは大きくなりますが、
アイキャッチ画像の左端に微妙な隙間があります。
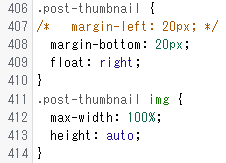
これを削除するには、style.cssを変更します。
style.cssの、.post-thumbnailのargin-leftの指定を/*と:/で囲ってください。
もしくは削除してもOKです。

これで左端の余白も無くなりました。2023年2月現在の当サイト各記事と同じ設定になります。
尚、アイキャッチの下部にも実は余白が設定されています。
これを削除したい場合、margin-bottomも上記と同様の方法で無効化してください。
3.さいごに
phpには馴染みがありませんが、普段からプログラムを書いているからか
思っていたよりスムーズに変更できました。
またやっている事の意味が分かるので、不安も少ないですね。
こういうところでも、プログラミングを学ぶことのメリットを感じます。
wordpress初心者の方も、プログラミング初心者の方も
GAS等で簡単なwebアプリを作成できるところまで理解していると世界が変わります。
webの構造が何となく分かっている状態って結構強いんですよね。
興味があれば、ぜひ学習してみてくださいね。