
0.はじめに
今や一般化したyoutube、業務利用する機会も出てきました。
社用コンテンツを非公開コンテンツとしてアップしたり、
社外向けのPRコンテンツをアップしたり。
我々のように少しプログラムを書くような人たちは
調べものに使う事も多いかと思います。
調べものをしていて一時停止した時、
「シークバーが邪魔・・・」という事はないでしょうか。
私自身、この思いをする事が非常に多く、
拡張機能を入れずに問題を解消したためその方法を紹介します。
1.イメージ
「ブックマークレット」をご存知でしょうか。
Chromeのブックマークを選択する事で、プログラムを実行するものです。

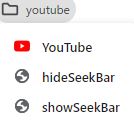
この画像の「hideSeekBar」や「showSeekBar」をクリックして、
表示状態を切り替えるイメージです。
2.手順 – ブックマーク作成画面を開く
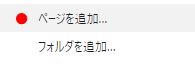
Chromeのブックマークバーを右クリックして、「ページを追加」を選択してください。

3.手順 – スクリプトを貼り付ける
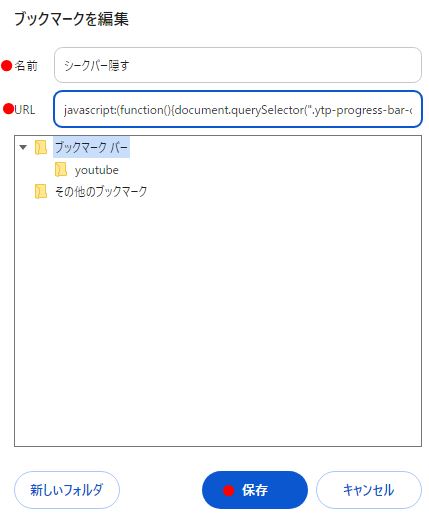
追加画面で、名前欄とURL欄に登録して保存します。
名前はご自身の分かり易いものを登録してください。

尚、非表示にする機能と表示する機能の2つのブックマークを作成しますので、
この手順は2回行う必要があります。
URL欄に貼り付けるべきコードはこちらになります。(2024/2/12時点)
// シークバーを非表示にする
javascript:(function(){document.querySelector(".ytp-progress-bar-container").style.display="none"})();
// シークバーを表示する
javascript:(function(){document.querySelector(".ytp-progress-bar-container").style.display="block"})();
尚、youtubeのページ仕様変更に伴ってコード変更が必要となる場合があります。
後述しますので、この時点で対処方法が分からない方は必ず読んでください。
4.手順 – 実行してみる
では、実際にyoutubeの動画を再生して一時停止、
作成したブックマークをクリックしてシークバーを操作してみてください!
どうでしょうか。うまく動作しましたか?
5.仕組と注意点
さて、ブックマーク登録の項で少し触れましたが、
youtubeのページ仕様変更があった場合に使えなくなる可能性があります。
登録したjavascriptコードの中身はこうなっています。
document.querySelector(“.ytp-progress-bar-container”).style.display=
この命令をざっくりと日本語に意訳すると、下記のようになります。
「ページ内の”.ytp-progress-bar-container”という場所について表示スタイルを変更してください」
もし仮にシークバーが
“.ytp-progress-bar-container”から “.progress-bar-container”などに変わったとしたら・・・?
既存命令分の”.ytp-progress-bar-container”ってどこ?となり、動かなくなります。
ですので動かなくなった際には、
シークバーの構成が変わっていないか調べてコードを変更する必要があります。
DevToolでページ構成を調べれば簡単なのですが、今回はメンテナンス方法については割愛します。
もし上記のコードで動かなくなっていたら、コメントか何かで教えてください。
6.最後に
いかがでしたでしょうか。
これを実装しようと思って実際にパッと作成できた時、
プログラミングの力があるって本当に便利で、
今回のような1行程度の簡単な知識でも人の役に立つことができるなと強く実感しました。
少しでも当サイトの内容をお役立て頂けると幸いです。