
0.はじめに
GASをある程度深めた方。
管理の質に着目した事はありますか?
例えばノンプログラマーに対して業務ツールを提供したとします。
自動メールのテンプレートやCC宛先を変更するために、毎回ユーザーから依頼が入ります。
これ、運用管理者側で変更してもらえると楽ですよね。
今回はその1つとして、スプレッドシート上で設定値を保持して
それらの情報を使用する際に取得するところまでご紹介します。
1.【事例1】メールテンプレート設定
1-1.スプレッドシート側
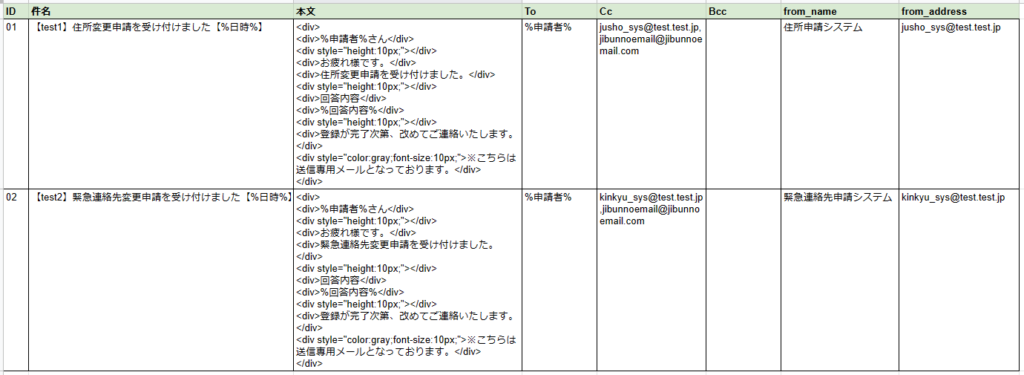
まず、スプレッドシート側の具体例です。
画像をご確認ください。

1-2.GAS側
ではこの設定情報をどうやって取得するか、GASコードを見ていきます。
function myFunction(){
const ss = SpreadsheetApp.getActiveSpreadsheet();
const sh = ss.getSheetByName("setting");
const vals = sh.getRange("A2:H").getValues().filter(x => x[0]); //A列が空でないvaluesにfilter
const settingObj = vals.map(x => new MailSetting(x));
console.log(settingObj);
/**
* settingObjの中身
[
{ Id: '01',
Subject: '【test1】住所変更申請を受け付けました【%日時%】',
Body: '長いので省略しますが、本文列の内容が入ってます。',
To: [ '%申請者%' ],
Cc: [ 'jusho_sys@test.test.jp', 'jibunnoemail@jibunnoemail.com' ],
Bcc: [],
FromName: '住所申請システム',
FromAddress: 'jusho_sys@test.test.jp' },
{ Id: '02',
Subject: '【test1】緊急連絡先変更申請を受け付けました【%日時%】',
Body: '長いので省略しますが、本文列の内容が入ってます。',
To: [ '%申請者%' ],
Cc: [ 'kinkyu_sys@test.test.jp', 'jibunnoemail@jibunnoemail.com' ],
Bcc: [],
FromName: '緊急連絡先申請システム',
FromAddress: 'kinkyu_sys@test.test.jp' } ]
*/
//settingObjの中身から使う時は
const setting02 = settingObj.find(x => x.Id == "02");
//body等の%申請者%や%日次%はreplaceを使って置換します。
const body = setting02.Body.replace("%申請者%","山中田村丸太郎乃介");
}
class MailSetting{
constructor(rowArray){
this.Id = rowArray[0];
this.Subject = rowArray[1];
this.Body = rowArray[2];
this.To = rowArray[3].split(",").filter(x => x);
this.Cc = rowArray[4].split(",").filter(x => x);
this.Bcc = rowArray[5].split(",").filter(x => x);
this.FromName = rowArray[6];
this.FromAddress = rowArray[7];
}
}
お分かりいただけたでしょうか。
クラスとmapを活用して一気にobject配列を作成しています。
Googleフォームに対して自動返信をするとした時、
全てのGoogleフォームがこのスプレッドシートを見て自動返信してくれたとしたら、
非常に管理が楽になりますよね。
コードを直接触る必要も無くなり、メンテミスの可能性が下がります。
本文を編集するには若干htmlの知識が必要ですが、
それでも大部分は運用管理者が実務に合わせてメンテナンスできると思います。
「システム担当にわざわざ頼むの面倒・・・」という事もなくなりますね。
2.【事例2】発動日を指定したい
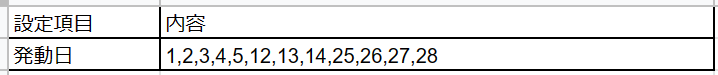
2-1.スプレッドシート側
超シンプルです。こんなのもアリです。

2-2.GAS側
function myFunction2(){
const ss = SpreadsheetApp.getActiveSpreadsheet();
const sh = ss.getSheetByName("setting2");
const targetDates = sh.getRange("B2").getValue().split(',').filter(x => x);
//day.jsを使います 左のライブラリに追加してください
//スクリプトID 1ShsRhHc8tgPy5wGOzUvgEhOedJUQD53m-gd8lG2MOgs-dXC_aCZn9lFB
const today = dayjs.dayjs();
//毎日
if(targetDates.find(x => x == today.date())){
//毎日トリガーで実行した上で、設定シート上の日付と一致する場合だけメイン処理を実行する、等
}
}
コード欄にもコメントで説明を書いていますが、
毎日起動するトリガー設定をした上で、設定シート上の日付の場合だけ処理を行うようなコードです。
ライブラリday.jsを使用しているので、コピペで使う場合はライブラリに追加してください。
追加に必要なIDは「1ShsRhHc8tgPy5wGOzUvgEhOedJUQD53m-gd8lG2MOgs-dXC_aCZn9lFB」です。
3.おわりに
いかがでしたでしょうか。
GASは当然Googleサービスとの繋がりが強いので、
設定を外部化するための1つの方法としてスプレッドシート活用が有効な候補になります。
小規模開発でもメンテナンス性を上げるために、活用しない手はないでしょう。
また今回の記事で活用したmapやfindについてこちらの記事で解説しています。
GAS初心者がfor文やif文の次に学ぶと急激にレベルアップする技術7選
興味のある方は併せてご覧ください。
それではまた。ありがとうございました。